
Path_Corner File
splinefile "UNSET" //default
splinefile "C:\yourPathFile.map" //absolute
splinefile "YourMaps\yourPathFile.map" //relative for C:\Map2Curve\YourMaps\yourPathFile.mapA second input MAP-file containing at least 2 path_corner entities can be attached to the current curve project to act as a source for:
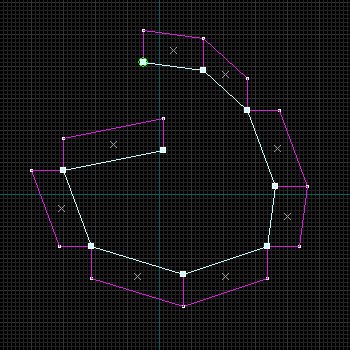
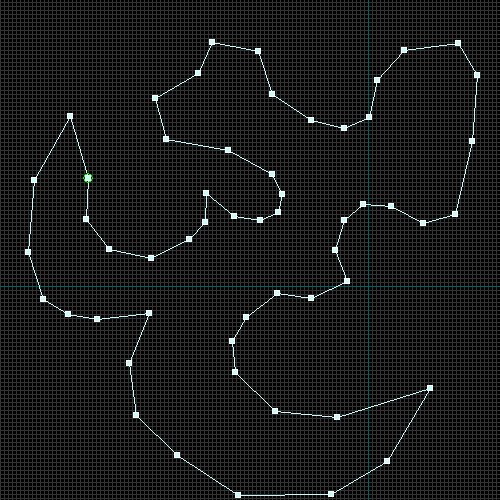
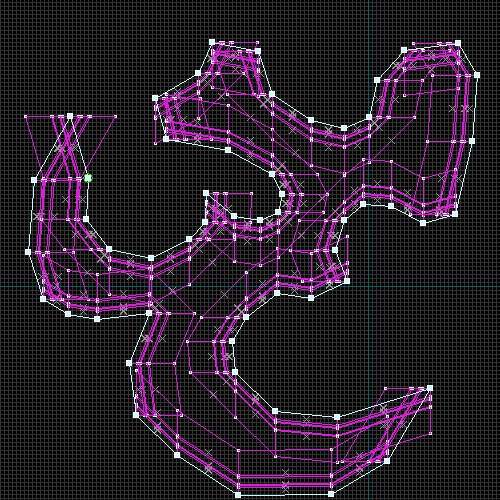
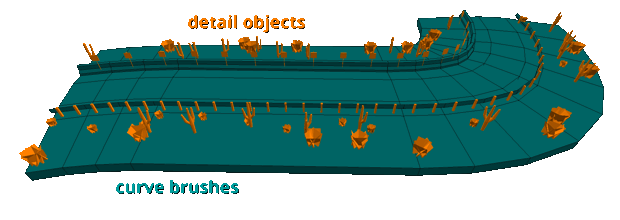
- Curve Framework
Just like the Pi- and grid-circle, a path can be used as a framework for your curve.
Currently there are 2 path extrusion methods: Simple and Precise. - Section Height (Height Curve „Path_Corner“)
A path can also act as a height-source for the curves sections. When there are fewer corners than sections available, the height-curve will simply start over.
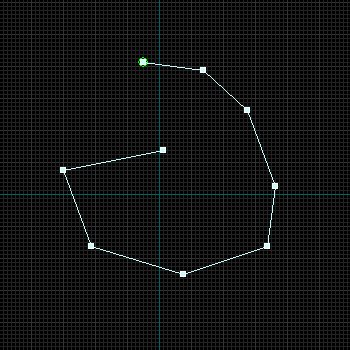
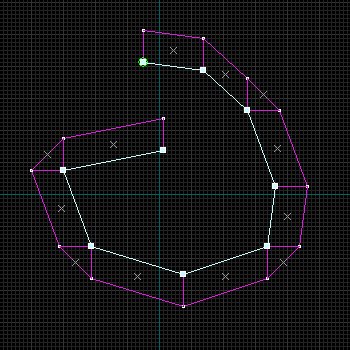
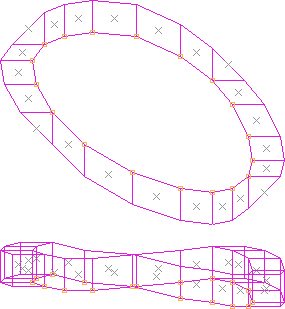
Creating paths for an extrusion
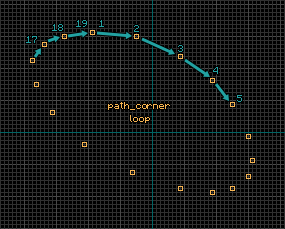
First and last path_corner have to share the same location to form a loop!
Corners can have different z-coordinates.
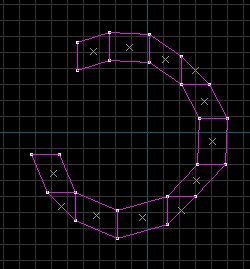
Via your editors path tool
You can create path_corners using the available path-tool of your editor.
Each path should have a unique name to be considered as separate.
Export the current level as map file to convert the path into path_corners.


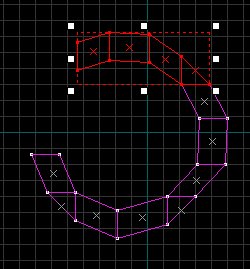
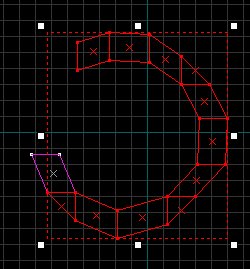
Manually by creating/cloning path_corners
Paths can also be created manually by just adding one path_corner to the scene and cloning it continuously while forming a path. No names are necessary this way.
When using this method it is not possible to add new corners inside of a finished path, only at its end! Use the path-tool of your favorite editor to be more flexible.


General Path Operations
Split up path
p_split 0Will split up curve sections that belong to solid entities into smaller groups, based on orientation (up, down, left, right), so the curve object is easier to handle.

Reverse path
p_reverse 0Reverses path direction.


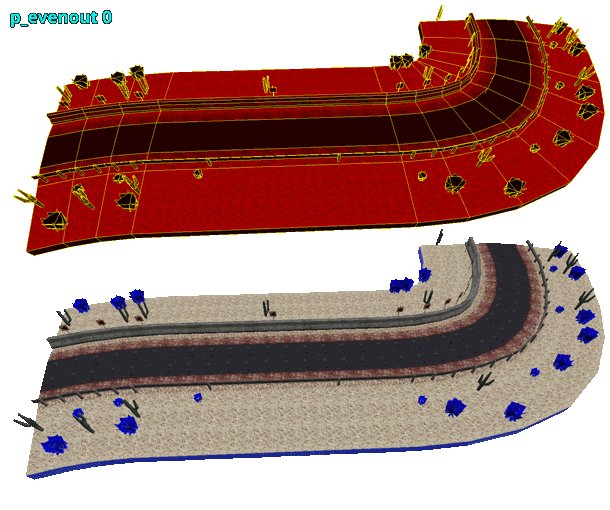
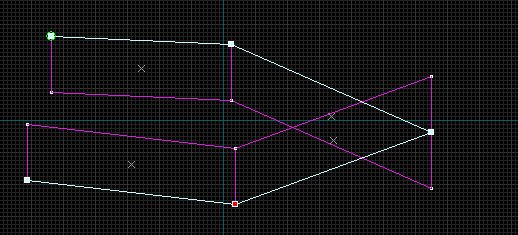
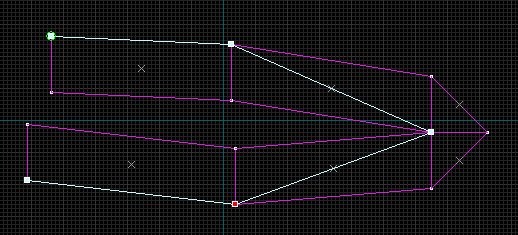
Even out corner density
p_evenout 0The paths density of corners will be evened out, based on the distance between its 2 closest path_corner-entities. Only new corners are created, original corners will be left untouched.


Corner fix
p_cornerfix 0Re-arranges inwards corners for path extrusion objects, to avoid overlapping meshes.
- Might lead to unclean geometry and texture align at the moment.
- Only recommended in certain situations.

Transformation
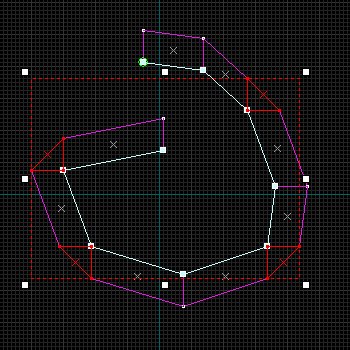
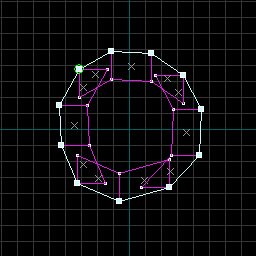
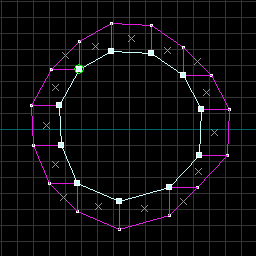
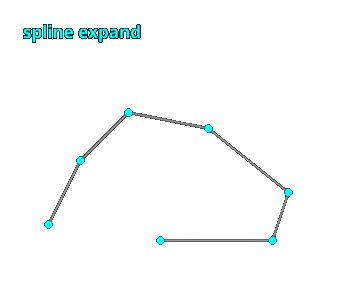
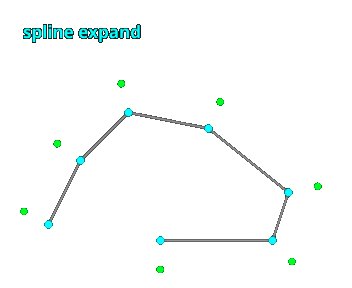
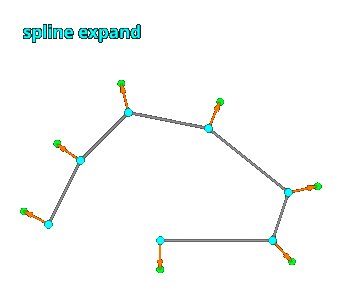
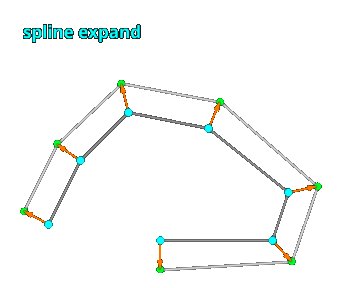
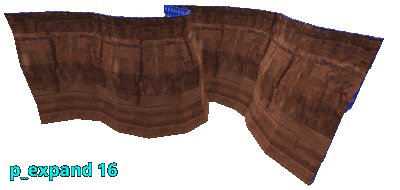
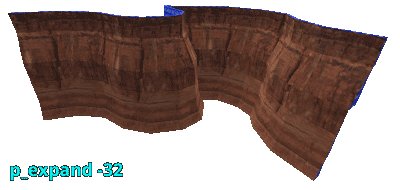
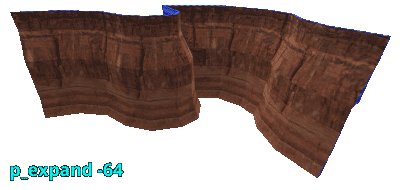
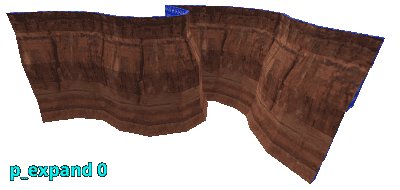
Expand path
p_expand 0The path will be expanded by value in game units based on 2 consecutive sections at a time. Height information (Z-coordinate) is being preserved.


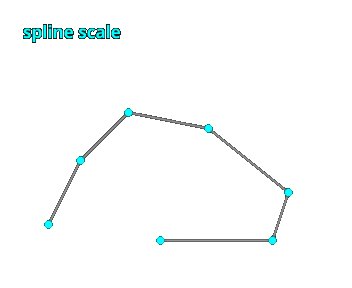
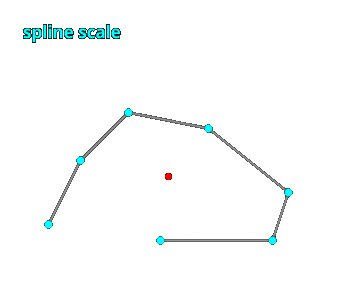
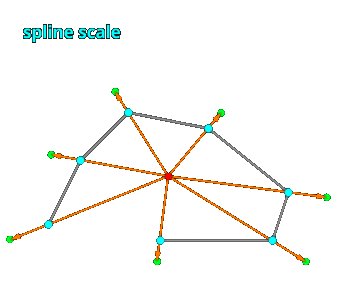
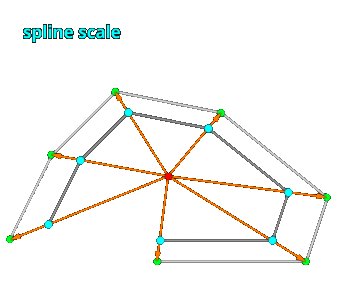
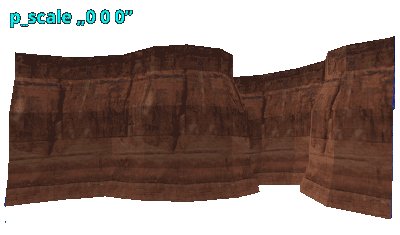
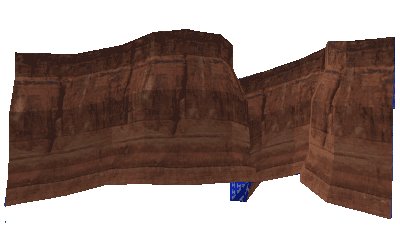
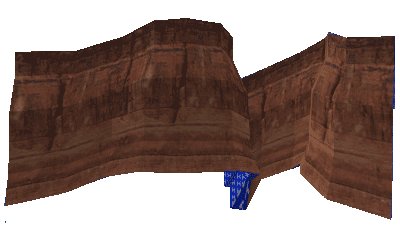
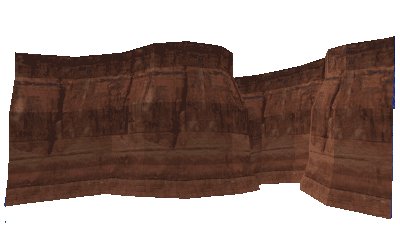
Scale path
p_scale "0 0 0"The respective path will be scaled by X, Y and Z with the paths center as the transformation origin.